Our target users are leaders of support teams. Our goal is to help them better manage their teams and improve their customer satisfaction. After interviews, we found the following problems our target users are facing:
-
Existing web based CRM front end version is complex and hard to use;
-
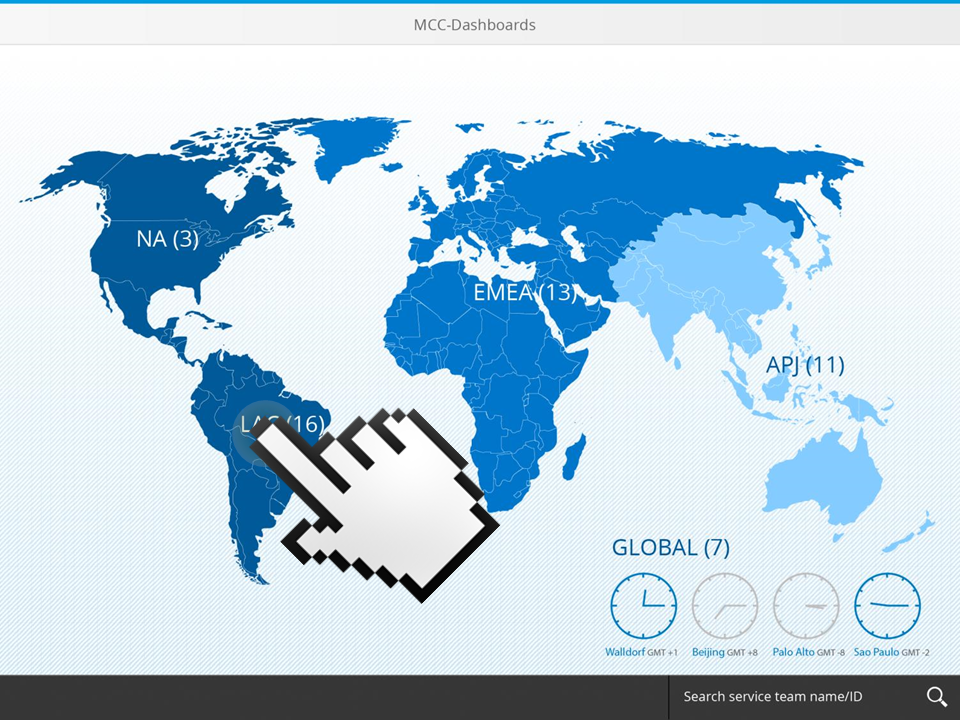
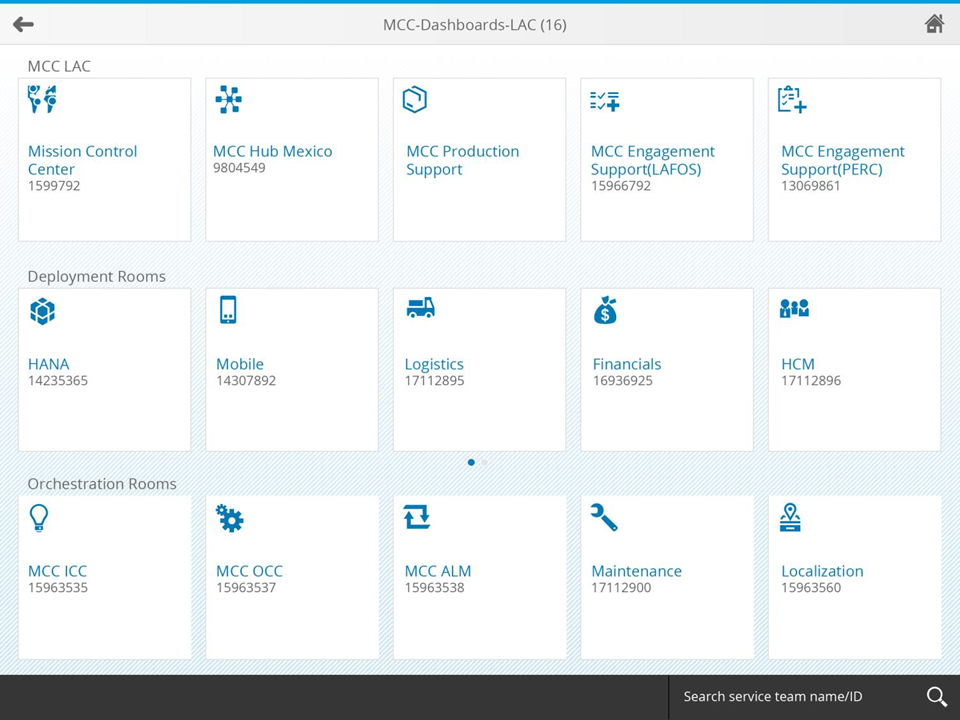
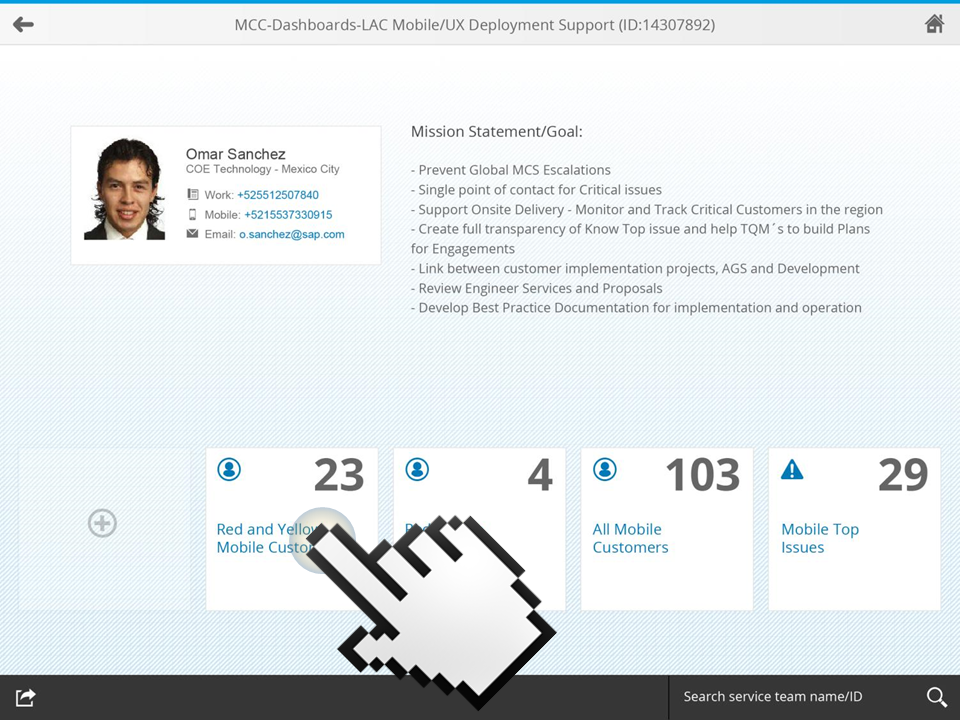
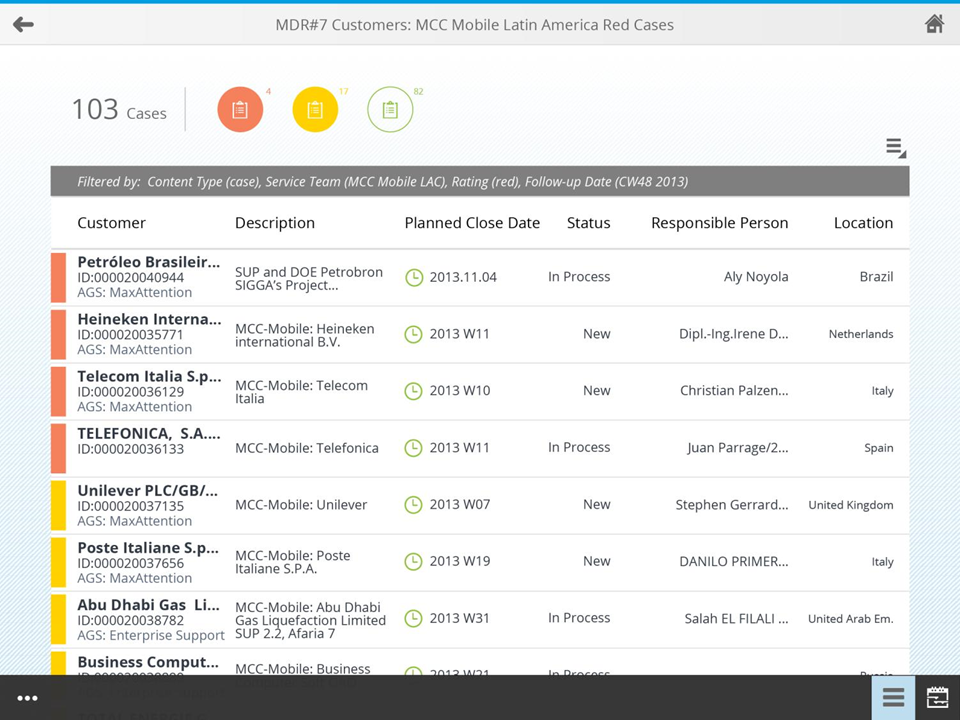
No mobile version available, while team leaders constantly go on business trips;
-
They need to have a real time holistic view of cases and issues assigned to their teams on the go.