My first empirical study focuses on designers who use parametric design tools to create dynamically generated visuals, e.g., motion graphics, special effects, architectural work, etc.

Motion Palette
A Creativity Support Tool for Motion Exploration: Study One
Overview
In parametric design and generative art, designers and artists often fall into struggling with their tools rather than focusing on the artistic expression itself. Unlike traditional artists, e.g. painters, directly manipulating visual elements, their outcomes are controlled by parameters and procedurally generated, thus influencing their creative process to be confined in text based programming, visual programming, or manipulating parameters in properties panels.
This disparity between their creative process and their final creations leads to fumbling back and forth in between and searching for the right parameters that control the right portion of the outcome. Here is where my research comes in. I want to facilitate this exploration process, make it visual directed, and reduce the hassle of trial and error.
Role
HCI Researcher
Problem definition, literature review, critical object interview, thematic analysis, prototyping, experimentation design, user testing, structured observation, qualitative and quantitative analysis
User Group
Problems
Disparity between Creations and tools
As Bret Victor describes in his online essay Dynamic Pictures: for creating static images and animations, the tools allow direct manipulation, "What You See is What You Get"; while for creating dynamic images and interactive images, the tools show a great disparity from the creations, making it hard for designers to perceive and predict their creations.

1. created with three.js

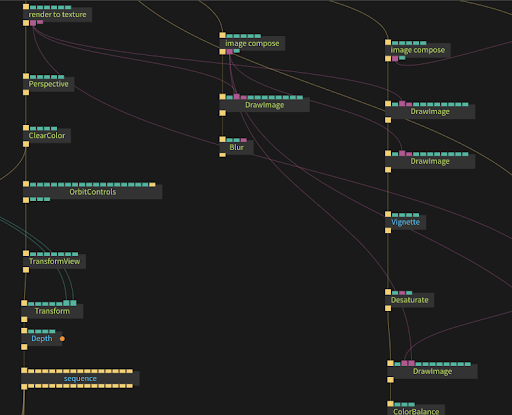
2. created with cables.gl

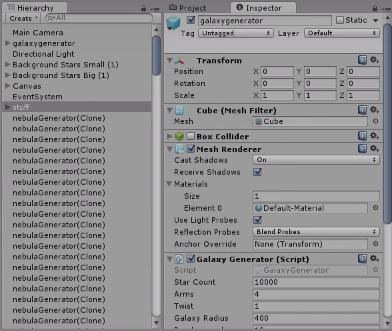
3. created with unity

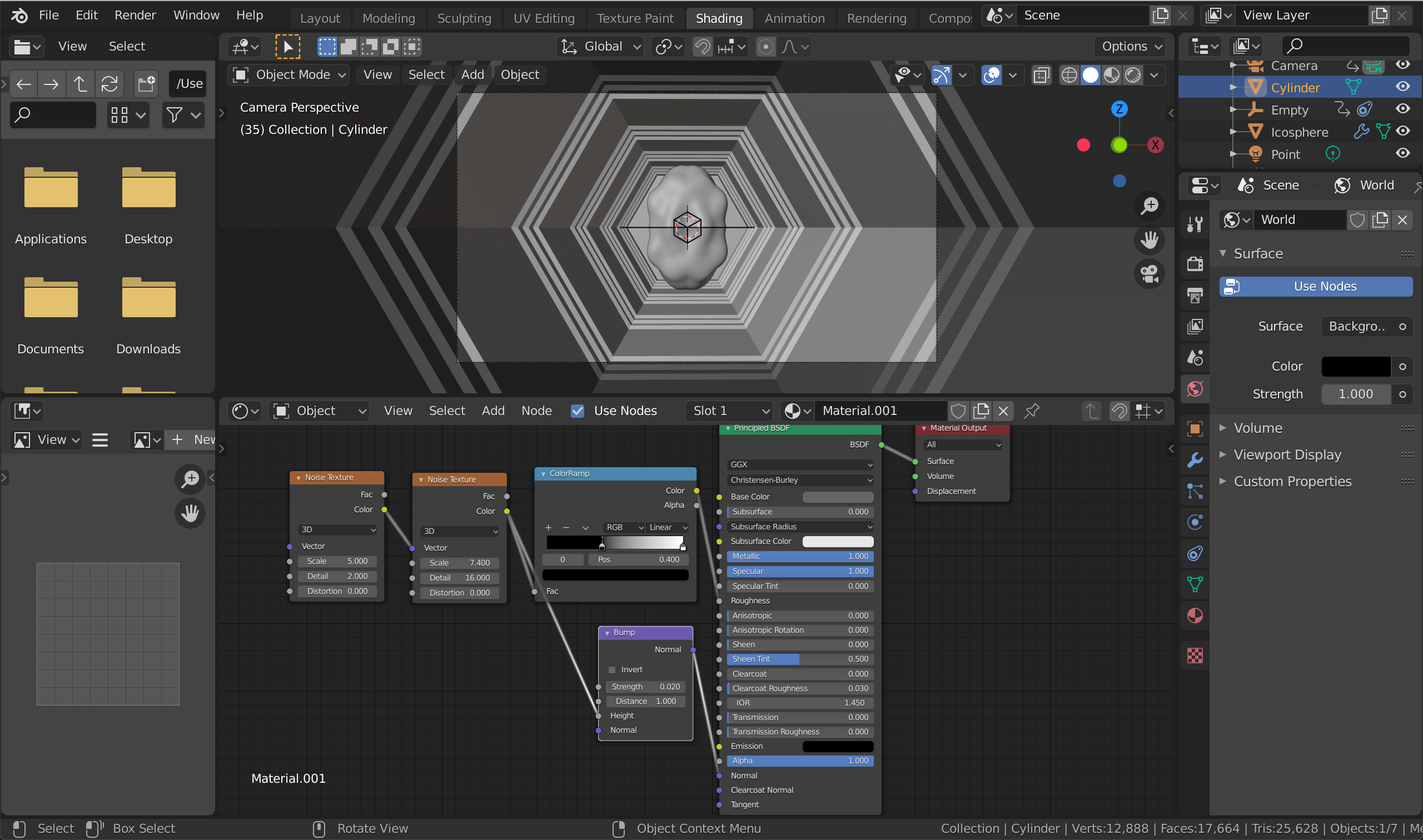
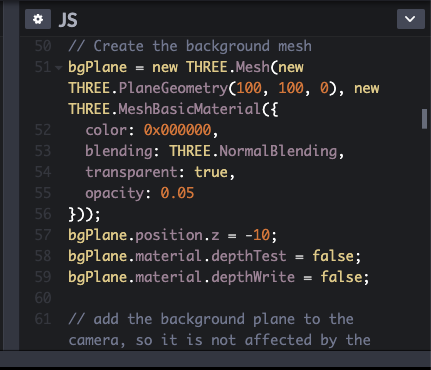
1. text based programming

2. node based visual programming

3. properties manipulating
Little Support for Exploration
Since the visuals are controlled by multiple parameters, designers need to test out different parameter combinations. A common strategy would be to take screenshots for corresponding visuals and parameters.

Study One
The purpose of this study is to understand the creative steps of parametric designers and generative artists when they create their work, and identify breakdowns and workarounds in each creative step.
Participants
10 parametric designers and generative artists with 1-5 years experience.
Methods
Critical Object Interview about their recent projects, including tools in use and their creative process
(how they turn initial ideas to final forms).
Data Analysis
Thematic Analysis.
Results
5 behavior Patterns
Constraints: Trial and Error
Function-directed projects have functional, usage, material, production constraints.
Visual-directed projects have self-imposed aesthetic constraints.
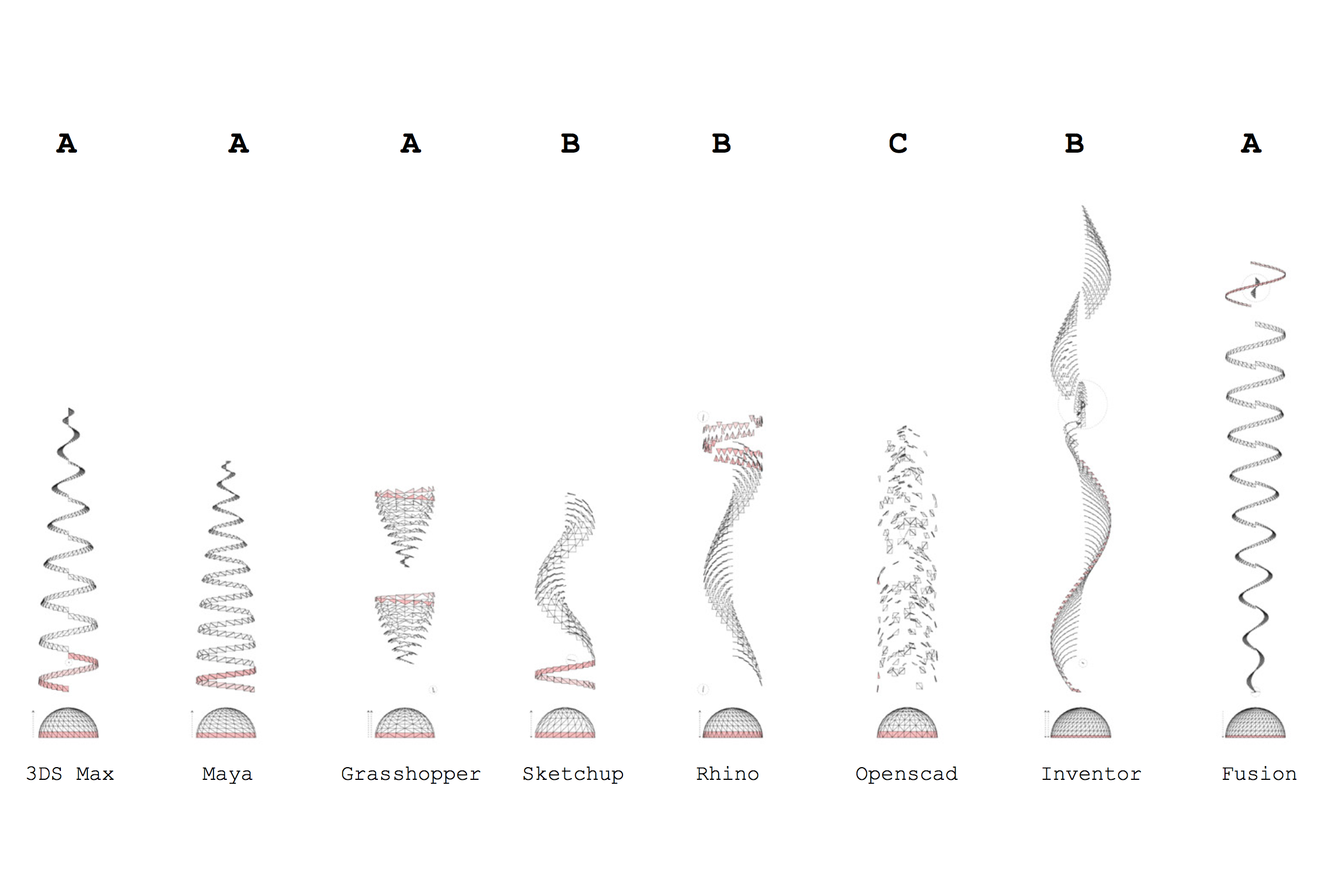
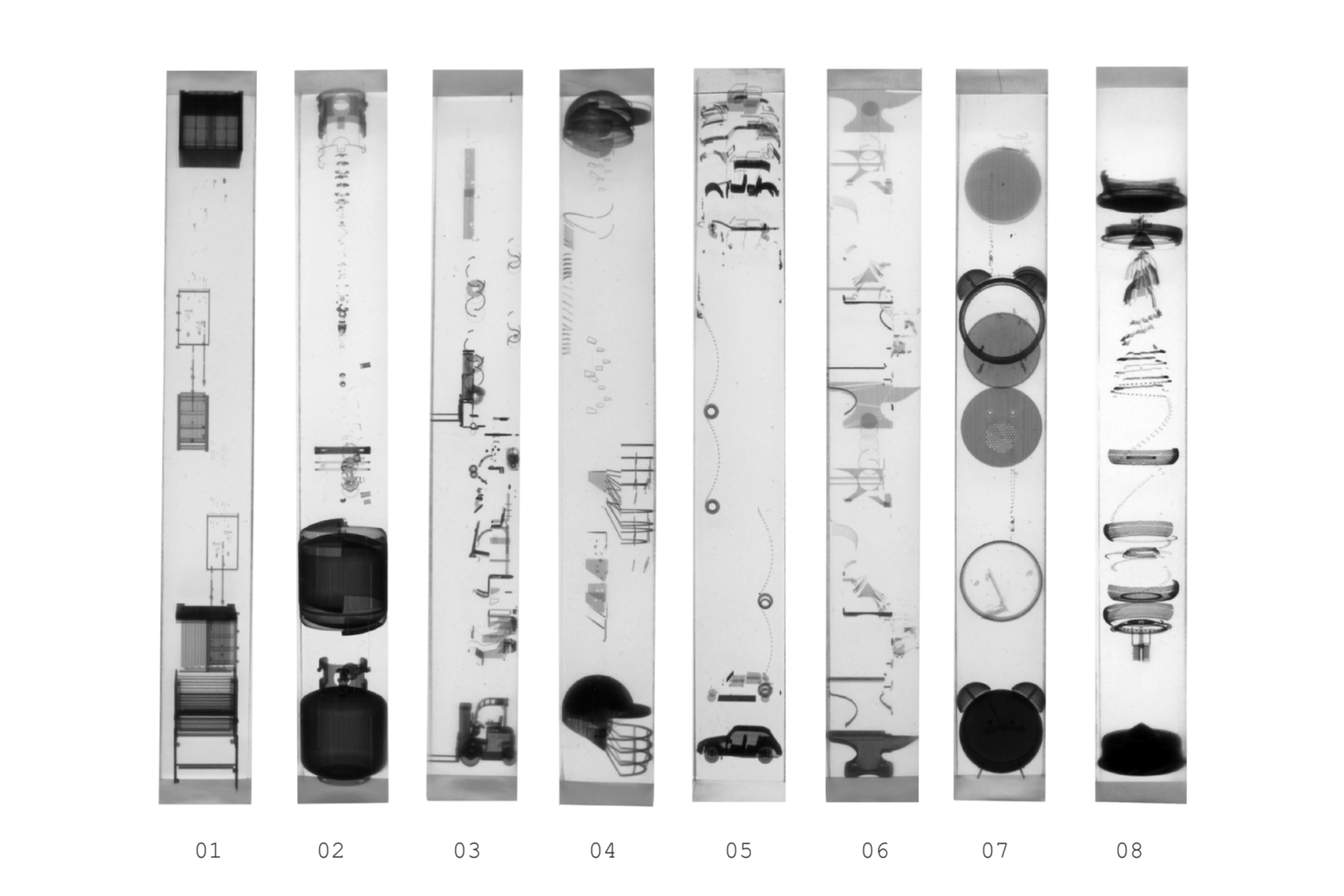
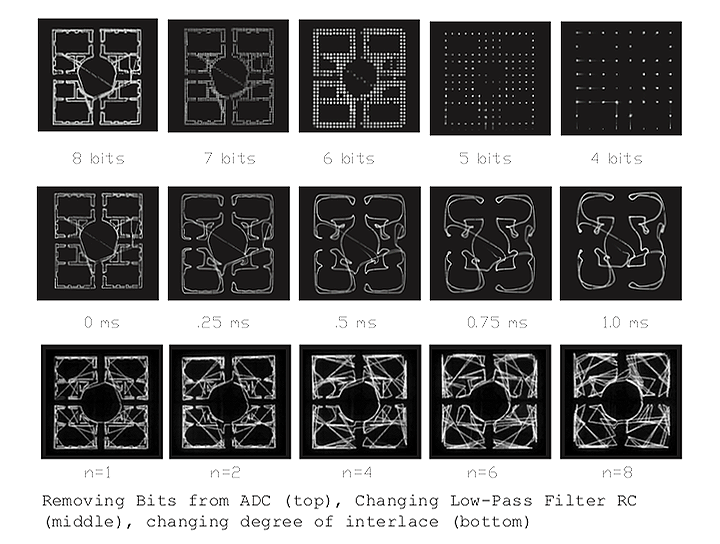
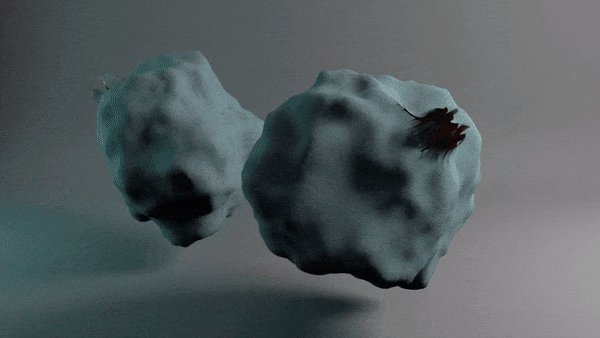
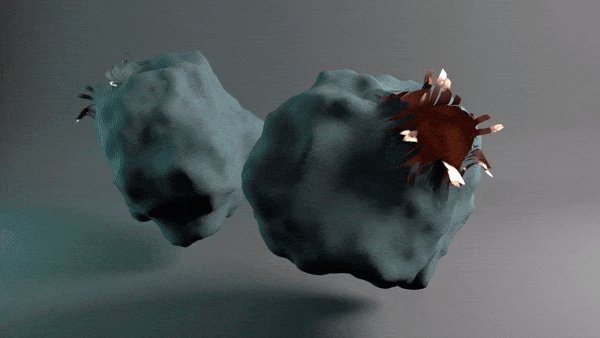
The semi-hemisphere model is saved as vertices and faces in different 3D modeling software programs, which assign different index to all the vertices that construct the model. The illustration shows the result of exploding the semi-hemisphere along the Z-axis following the sequence of the index number.
References: Extract and Combine, Adapt and Repurpose
Designers and artists refer to a lot of different resources. They extract and combine elements, adapt and repurpose to their own needs.

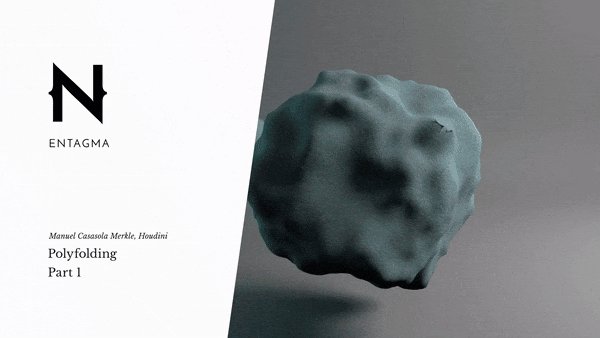
P1: Tutorial as reference

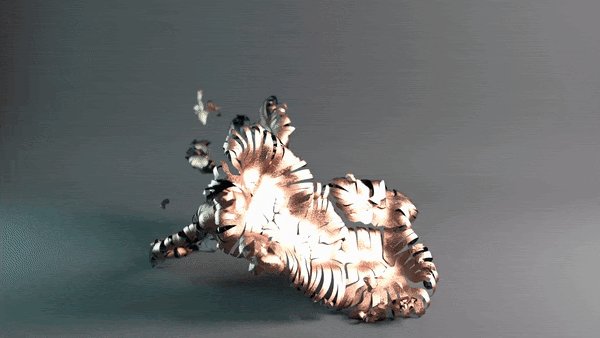
P1: Adapt the tutorial to create his own animation
Here the artist keeps the motion of folding, and adapts the folding motion to a paper city.

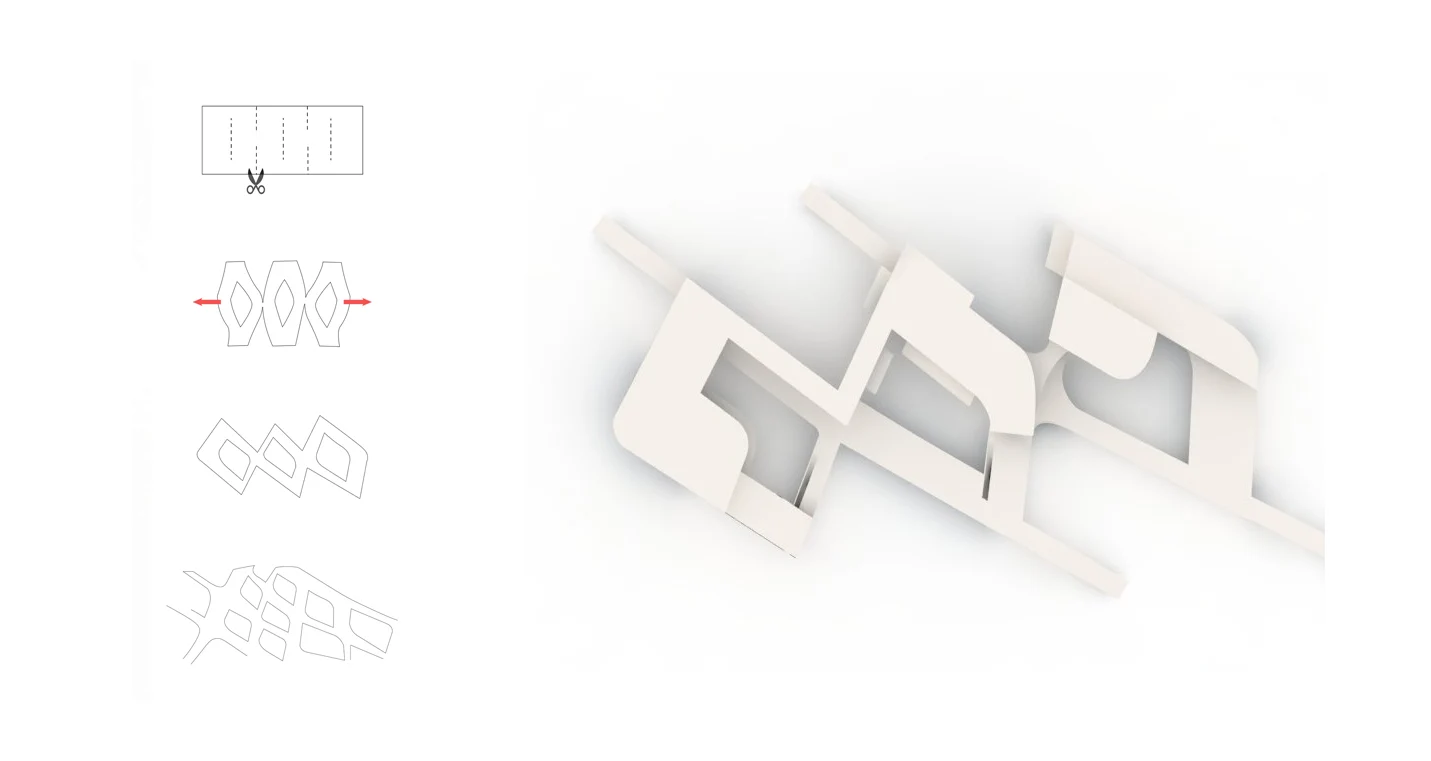
P5: Take the shape of paper cutting and repurpose to architectural design
Here the designer keeps the visual form of paper cutting, and repurposes it to her architectural work. I found innovation comes from finding potential links between things that seem unrelated.
Preset, Template, Filter: Reuse
For very similar projects that contain a lot of similar elements, a template would be very helpful.


P4: 3 watch advertisements

The 3D modeler creates 3D models for different watch advertisements. She uses very similar materials, such as glass, silver and leather. Every time she remakes those materials. If she can define a watch template that contains all these materials, the process of rendering similar watch models would require much less redundant work.
Procedural Steps: Struggle to Cross Learning Gap
To reach a certain effect, designers and artists need to follow a series of steps, which are hard to discover by oneself.
“I collected techniques from tutorials and adapted to my own project.” --P1 with 5 years experience
“I memorize what each parameter means and practice makes perfect.” --P2 with 2 years experience
Tool Stack: Render in 3D and Polish in 2D
If the final output is in 2D form, either still image or 2D video, 3D designers and artists will balance the amount of time in 3D software and 2D software. Usually they tend to polish the visual effects in 2D software, as it is much quicker without the need to wait for simulation and rendering.
Design Implications
The results show me some directions for designing tools to facilitate their exploration process:
-
Narrow down parametric space and keep reference of the results' relative position in the parametric space;
-
Certain level of automating exploration process would help designers find new combinations that are otherwise easy to miss out in their manual design space exploration;
-
Borrow concepts from other design software and repurpose to our target design tool, e.g., borrow the concept of filter from 2D and apply to 3D;
-
Reuse of the existing parameter values should be able to be applied on the preset level, template level and filter level;
-
Find proper metaphors to reify action commands and parameters according to their meaning and usage, e.g., visualize force field as vectors that can be directly manipulated.