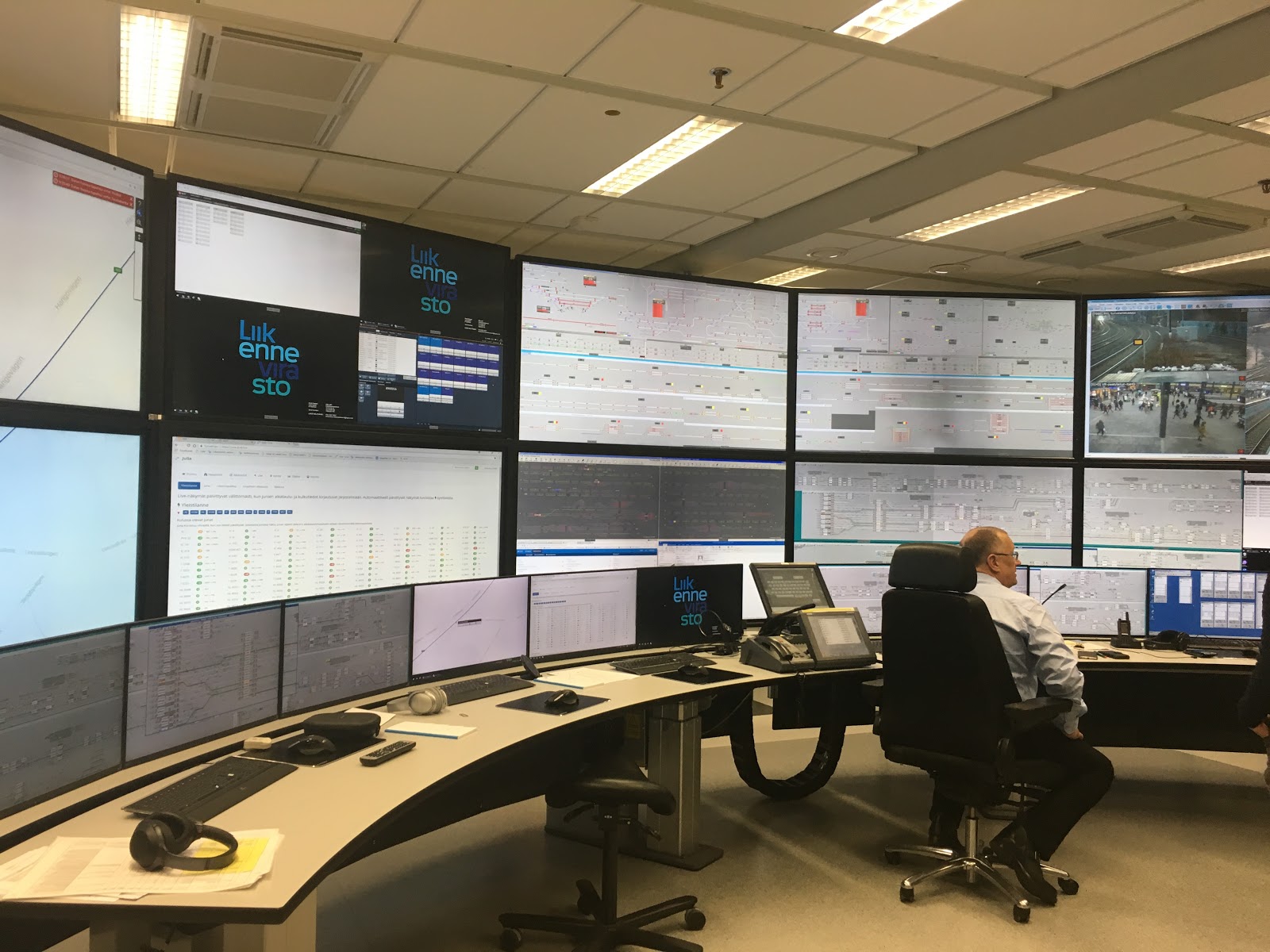
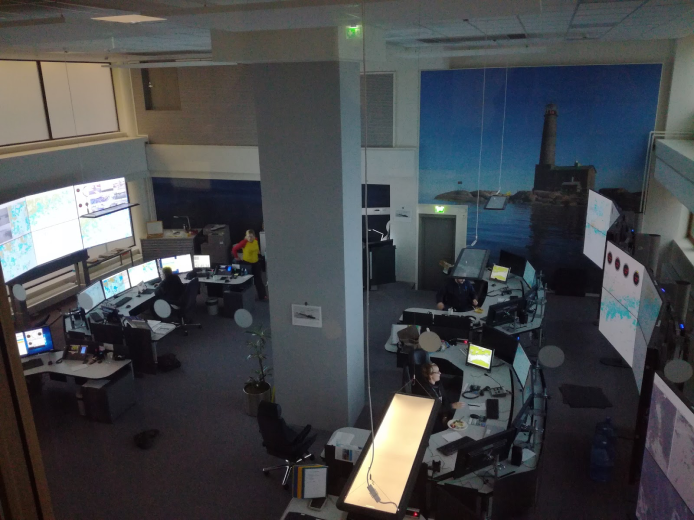
We think it would be beneficial to benchmark other existing control centers, to make comparisons and see where ATC stands. We visited a railway control center and a sea control center, surprisingly found they are already in remote working mode for a long time. For ATC, there are a lot to learn from rail and sea control centers:
-
Automated: controllers only deal with emergencies;
-
Modern: most systems are in responsive web design;
-
Customizable: height of displays and tables are adjustable, customized UI settings saved with ID;
-
Collaborative: possible to look out for colleagues taking a short time off.